GDPR Cookie Consent Configuration
To implement a banner that asks the user for permission to use cookies, modify the file .env in the root directory of your website.
If the following lines are missing, feel free to add them:
## Determines whether to display a cookie consent banner to visitors.
## Set to "true" to show the banner, "false" to hide it.
APP_COOKIE_CONSENT=false
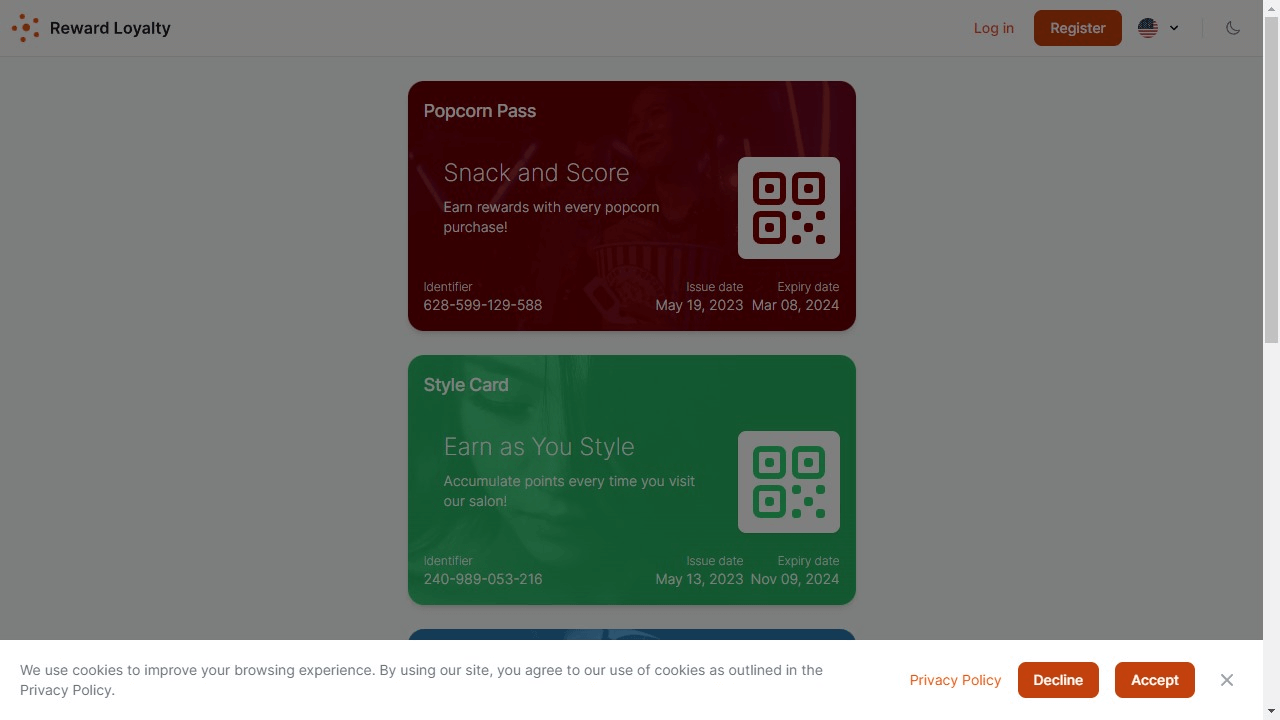
If this is set to true, the following message will appear: "We use cookies to improve your browsing experience. By using our site, you agree to our use of cookies as outlined in the Privacy Policy.".

Checking Cookie Permissions in Your Code
Visitors can either Decline or Accept cookies. Until they choose, CookieController::userConsentsToCookies() is false. The choice is saved in the cookie_consent cookie, usable in your code as shown.
use App\Http\Controllers\Cookie\CookieController;
...
if (CookieController::userConsentsToCookies()) {
// Execute actions that need user consent
}
Checking Cookie Permissions in Blade
Use the following in a Blade template to check for cookie permissions:
@if (\App\Http\Controllers\Cookie\CookieController::userConsentsToCookies())
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id="></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-');
</script>
@else
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id="></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-', {
'anonymize_ip': true
});
</script>
@endif
Important Note: When APP_COOKIE_CONSENT is set to false in the .env file, userConsentsToCookies() will always return true.
Updating Your Privacy Policy
The cookie permission refers to your Privacy Policy. To ensure clarity and compliance, edit the policy to fit your context. Find and modify the content in the file lang\en_US\md\privacy.md.
